Cara Membuat Logo via Online
Logo
mungkin hal yang penting buat anda yang blognya tampil menarik, tapi
untuk membuat logo yang sesuai dengan ciri khas masing2 blog ada yang memerlukan waktu cepat saat membuatnya karena mungkin simpel atau butuh waktu lama bagi anda yang ingin membuat logo yang lain dari yang biasa.
Namun jika anda ingin membuat logo tetapi bingung memulai ide dari mana, saya punya solusinya dengan cara ini anda bisa membuat berbagai macam logo seperti blog, perusahaan, brand maupun website.
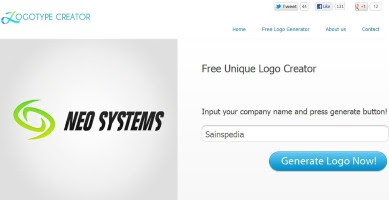
Seperti judul diatas yaitu kita akan membuat logo secara online, nantinya logo akan di buat di sebuah web aplikasi yaitu LogotypeCreator. Dengan aplikasi web tersebut anda bisa membuat logo secara gratis.
Pada halaman depan website tersebut anda harus mengisikan nama blog/brand yang ingin di buat logonya, dan klik tombol Generate Logo Now !.
 Setelah itu anda akan diberi pilihan logo2 yang di generate tadi, anda juga bisa mencustomnya.
Setelah itu anda akan diberi pilihan logo2 yang di generate tadi, anda juga bisa mencustomnya.
 Berikutnya anda klik salah satu logo yang menurut anda menarik, dan jika anda ingin mencustomnya anda bisa menggunakan Logotype Creator Editor untuk mengubah logo sesuai keinginan anda seperti, mengubah warna, bentuk, ukuran, efek dan lainnya
Berikutnya anda klik salah satu logo yang menurut anda menarik, dan jika anda ingin mencustomnya anda bisa menggunakan Logotype Creator Editor untuk mengubah logo sesuai keinginan anda seperti, mengubah warna, bentuk, ukuran, efek dan lainnya


Namun jika anda ingin membuat logo tetapi bingung memulai ide dari mana, saya punya solusinya dengan cara ini anda bisa membuat berbagai macam logo seperti blog, perusahaan, brand maupun website.
Seperti judul diatas yaitu kita akan membuat logo secara online, nantinya logo akan di buat di sebuah web aplikasi yaitu LogotypeCreator. Dengan aplikasi web tersebut anda bisa membuat logo secara gratis.
Pada halaman depan website tersebut anda harus mengisikan nama blog/brand yang ingin di buat logonya, dan klik tombol Generate Logo Now !.
Jika merasa sudah anda bisa mendownloadnya di tombol download logo.
Bagaimana
mudah kan ? sebenarnya ini merupakan alternatif jika anda malas untuk
membuat logo dengan program seperti Photospop, AAA Logo, Softing Logo
Maker dan lainnya. Jika anda ingin mencobanya silakan kunjungi :
Related Posts :
20 Responses to “Cara Membuat Logo via Online”
Prev123Next
makasih atas infonya
boleh dicoba nih …